Možno aj vy patríte k ľuďom, ktorí majú vo svojom počítači nainštalovaný program Photoshop, no využívajú ho prakticky iba na orezávanie fotografií a ich úpravu. Photoshop je však jeden z najlepších grafických programov na svete, v ktorom nemusíte iba upravovať, ale aj tvoriť. Mnohí sa sťažujú, že program je pre nich španielska dedina a že je príliš ťažký na ovládanie. Samozrejme odborné návody, ktoré iba popíšu grafické funkcie Photoshopu sú až príliš neprehľadné a robia mnohým problémy. Oveľa úspešnejšie je ukázať si na konkrétnom príklade, ako sa dá vytvoriť vlastná grafika.
Rozhodol som sa ukázať vám, ako si môžete vytvoriť vlastnú textúru, vzor (pattern), „orezovú“ masku (Clipping Mask). Vysvetlíme si prácu so štýlom vrstiev (Layer Styles) a popritom sa dozviete množstvo vecí, ktoré ste možno o tomto programe nepočuli. Aby to bolo zaujímavé, v nasledujúcom návode si vytvoríme „cukríkové písmo“.

Je známe, že najviac potešia tie pozvánky, blahoželania a pozdravy, ktoré vytvoríme sami. Sú nielen originálne a kreatívne. Je to zároveň vizitka vašej práce, pri ktorej si tí druhí uvedomia, že výsledné dielo ste robili pre nich. Cukríkovým písmom sa nazýva písmo veľmi podobné povrchu nejakej sladkosti, cukríka či lízanky. Takéto písmo môžete použiť pri vytváraní pozvánky na rôzne party, karneval, na valentínske pozdravy, ako text na vaše digitálne pohľadnice, alebo dekorácie. Presvedčíte sa, že „výroba“ takéhoto písma vôbec nie je zložitá. Nasledujúci návod bol vytvorený vo verzií Photoshop CS3 a zvládne ho mierne pokročilý začiatočník.
Krok po kroku
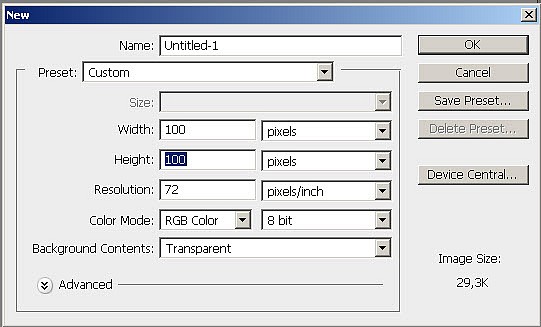
Na začiatok si musíme vytvoriť textúru. Po spustení programu Photoshop sa uistíme, či máme zapnutý „Snap“ v ponuke Zobraziť (horná lišta > Wiev > zapnúť Snap). Zapneme si Pravítko na pracovnej ploche Photoshopu (Ctrl+R). Vytvoríme si nový dokument (horná lišta File > New) s rozmermi 100 x 100 pixelov. Pozadie musí byť priehľadné, preto ho prepneme (Backroud Contents: Transparent).

Vznikne nám štvorček, cez ktorého stred si pomocou pravítka znázorníme stredovú os.

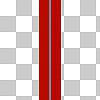
Z ponuky Nástroje na lište vľavo si vyberieme obdĺžnik (Rectnagle Tool), nastavíme jeho farbu na tmavšie červenú a natiahneme obdĺžnik do stredu dokumentu tak, ako vidno na obrázku. Šírka obdĺžnika je ľubovoľná, nesmie byť však príliš široká.

Keď máme vytvorený stredový obdĺžnik, potrebujeme ešte ďalšie dva po stranách. Môžeme ich vytvoriť, alebo podržaním Alt presunieme stredový obdĺžnik najprv do ľavej strany. Tento obdĺžnik umiestnime tak, aby jeho šírka bola cca polovica zo stredového obdĺžnika. Farba bočných obdĺžnikov by mala byť o niečo svetlejšia, ako stredového, takže ju zmeníme pomocou palety farieb.

Obdĺžnik na ľavej strane máme hotový a pomocou stlačenia Alt ho duplikujeme na pravej strane. Uistíme sa, že je rovnako široký, ako ten naľavo.

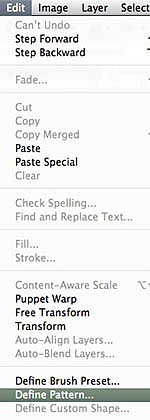
Náš vzor je kompletný. Musíme si ho uložiť. (horná lišta Edit > Define pattern)

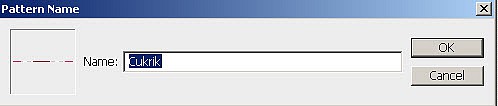
Svoju masku pomenujeme napríklad takto:

Vzor teda máme pripravený a môžeme prejsť k samotnému textu. Ten môžeme vpísať do obrázku, dokumentu a podobne. Ja som si vytvoril nový dokument. Rozmery 900×600 pixelov. Background Contents som z priehľadnej prepol na bielu (White).
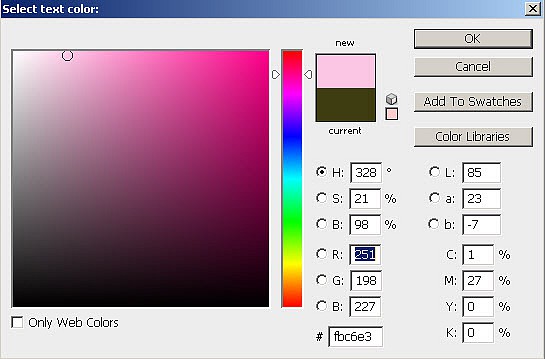
Farbu prázdneho dokumentu som zmenil na slabo žltú. Teraz máme všetko pripravené a môžeme začať písať. Druh písma si vyberáme spomedzi zaoblených. Je to na vás – určite máte v ponuke rôzne fonty, ktoré budú tvarovo zodpovedať. Farbu písma zvolíme mierne červenú.
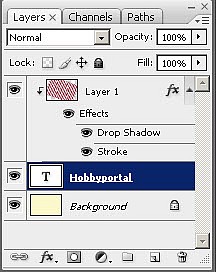
Napíšeme text. Veľkosť textu môže byť rôzna. Pamätajte však, že v niektorých prípadoch, ak je text príliš malý či veľký, bude maska nevýrazná a budete ju musieť prispôsobiť (obr. A). Nasleduje umiestnenie našej masky do textu. Vytvoríme si novú vrstvu (New Layer). Z ľavej lišty si vyberieme nástroj plechovka farby (Paint Bucket tool). Na hornej lište si vyberieme Pattern s našou „cukríkovou maskou“ (obr.E). Touto štruktúrou vyplníme náš dokument s textom kliknutím kdekoľvek naň (obr.B). Na pravom bočnom paneli klikneme pravým tlačítkom myši na novovytvorenú vrstvu (Layer1) a z ponuky vyberieme Create Clipping Mask. Maska sa tak prispôsobí textu (Obr.C). Musíme ju však natočiť pomocou nástroja Move Tool z ľavej lišty (obr.D). Otáčame, kým nie sme spokojní s výsledkom.

Po aplikácií otočenia pridávame už iba štýly vrstiev:
1. Dva krát klikneme v paneli vrstiev na Layer 1. V ponuke Layer Style označíme Stroke a nastavíme hodnoty – Size 2 px, farbu vyberieme svetločervenú (viď obrázok):

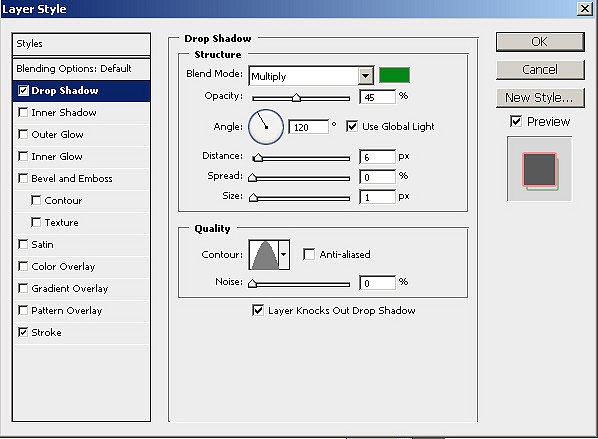
2. V tej istej ponuke označíme Drop Shadow. Zvolíme prechod medzi tmavozelenou a zelenou farbou. Ďalšie nastavenia: Opacity 45%, Angle 120°, Distance 6 px, Size 1 px, Contour – kónus. Nastavenia vidíte zreteľne na obrázku. Výber tentokrát potvrdíme stlačením OK.


3. Tento krát označíme na paneli vrstiev vrstvu s naším textom a dvakrát na ňu klikneme

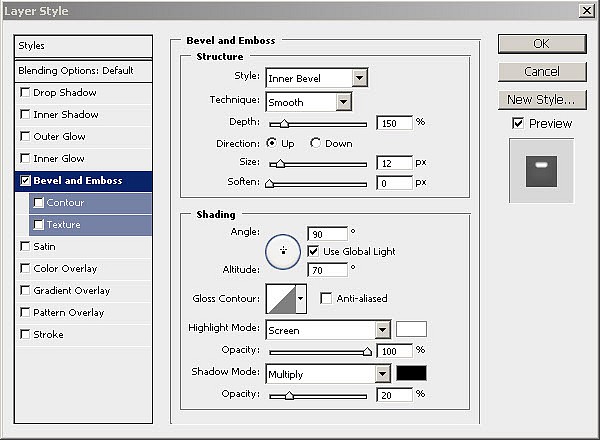
4. V ponuke Layer Style označíme Bevel and Emboss a nastavíme hodnoty presne, ako na obrázku:

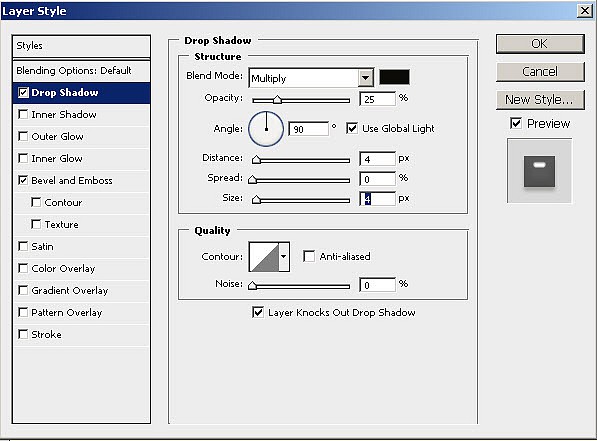
5. Nakoniec vytvoríme tieň označením Drop Shadow – nastavíme hodnoty opäť podľa obrázku:

Nadpis je hotový. Výhodou práce so štýlmi vrstiev je to, že počas nastavenia hodnôt môžeme zmeny sledovať priamo na obrázky s textom. Neberte teda hodnoty, ktoré som vám ukázal, ako pevné, ale prispôsobte si ich svojim potrebám. Tak, ako sme vytvorili cukríkové písmo, môžeme vytvárať mnohé iné druhy plastických textov s použitím napr. chrómového filtra a podobne. Takto si dokážete vytvoriť váš originálny štýl.

Poznámka: akékoľvek otázky smerujte do komentárov. Ak ste niečo z tohto tutorialu nepochopili, rád vysvetlím.