Nasledujúci tutoriál (návod) je určený pre úplných začiatočníkov. Preto budeme pracovať v programe PhotoFiltre. Neskôr prejdeme aj na zložitejšie práce v svetoznámom Photoshope.
Nepáči sa vám obyčajné menu z textových odkazov ? Chceli by ste niečo, čo vyzerá skutočne naozaj ako „button“ ? Pomocou tohto článku si vytvoríte menu za necelých 10 minút. Budeme potrebovať jednoduchý grafický editor, vybral som pre vás dostupný PhotoFiltre Veľkým plus programu je fakt, že disponuje viac ako 100 filtrami, ktoré môžete využiť pri tvorbe efektov pre vaše fotografie a obrázky. Program podporuje všetky základné grafické formáty a pre nekomerčné využitie je zadarmo.
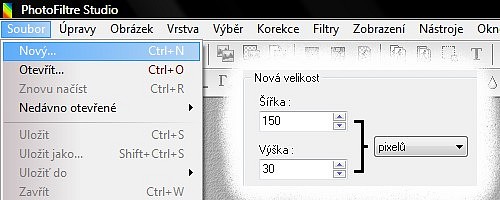
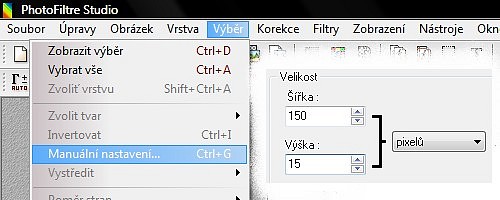
Otvoríme si nový projekt vo PhotoFiltre, klikneme na *Súbor >> Nový*. Veľkosť obrázku (šírku a výšku) si zvolíme ľubovoľnú, aká sa hodí na vašu web stránku. Zvolil som šírku 150px a výšku 30px.

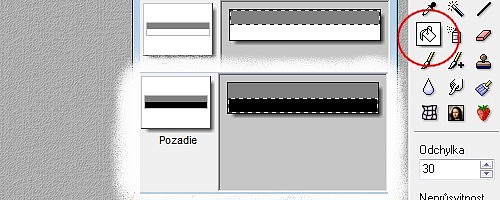
Keď máme vytvorený prázdny biely obrázok tvaru obdĺžnika, vyberieme hornú polovicu obrázka a zafarbíme ju na svetlejšiu farbu ako spodnú polovicu. V tom spočíva jednoduchý efekt, ktorý vnímame, ako keby sa na tlačítku lesklo dopadajúce svetlo zhora. Poďme teda nato.
Musíme vybrať časť, ktorú ideme zafarbiť. Preto klikneme na *Výber >>* a následne na *Manuálne nastavenie*, kde zvolíme rovnakú šírku (150px) ale iba polovičnú výšku (15px).

Teraz hornú časť pomocou *Vyplňovania* vyfarbíme sivou farbou a rovnakým postupom aj spodnú polovicu, ktorú zafarbíme čiernou.

Prvý obrázok je hotový. Uložíme ho ako „button1“. Teraz pre efekt „stláčania“ si vytvoríme rovnaký obrázok (*150px : 30px*) a vyfarbíme ho iba jednou farbou z predchádzajúcich. Ten uložíme ako „button2“.
Obrázky sú hotové, teraz ich prenesieme na FTP server, kde máme stránku. Uložíme ich do priečinku „pictures„. Ako pozadie tlačítka menu nastavíme náš prvý obrázok, príkaz bude vyzerať takto:
#menu a { background-image: url(pictures/button1.jpg) }
Druhý jednofarebný obrázok sme si vytvorili, aby sme ho mohli použiť na funkciu *hover*, to znamená, zmeniť pôvodný obrázok menu, keď prejdeme na tlačítko kurzorom myši. Nastavíme to nasledovným príkazom:
#menu a:hover { background-image: url(pictures/button2.jpg) }
Výsledok by mal vyzerať asi takto:

Pozrite si ako vyzerá hotové menu na stránke použité z tohto návodu.
Myslím, že veľmi jednoduchým spôsobom dosiahneme efekt profesionálneho menu webovej stránky.